
Валидность (valid, английское слово, переводится действительный или имеющий силу) – соответствие кода тем стандартам, которые прописаны в Консорциуме Мировой Паутины (W3C). Во всем мире есть контроль качества ISO и ГОСТы, а в интернете все нормы и стандарты разрабатывает организация W3C. Поисковые машины и браузеры придерживаются этим правилам и внедряют их в свои разработки.
Проверять на валидность нужно не только ради стандартов, но и для того, чтобы исключить наличие ошибок в коде html. Например, в колонках, шапках, футерах и сайдбарах можно не увидеть не закрытый или дублированный тег и из-за этого, в некоторых браузерах, дизайн сайта может смотреться криво, а в Internet Explorer 6-8, страница может отобразиться не правильно.
Ошибки в верстке приводят к проблемам с индексацией и ранжированием. Поисковые машины придают большое значение валидности сайта и замечают мельчайшие недочеты в коде html. При критических ошибках, поисковик может отправить в бан не только отдельную страницу ресурса, но и весь сайт. Если в исходном коде нет погрешностей, то сайт называется валидным и очень хорошо раскручивается, а плохой код увеличивает форматы загружаемой страницы, что автоматом влияет на скорость загрузки, в результате чего, посетитель может покинуть страницу и отрицательно влияет на раскрутку сайта.
Онлайн проверка
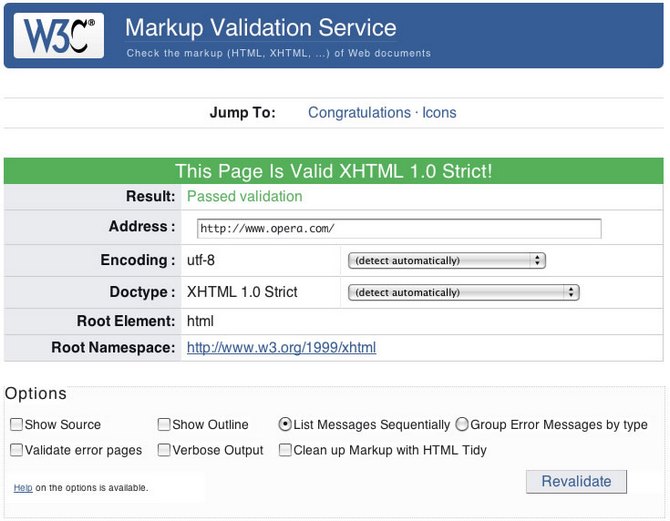
Для проверки есть сервис, который был создан Консорциумом в 1994 году. На официальном сайте W3C http://validator.w3.org/, воспользуйтесь онлайн-проверкой.

Сервис проверяет код 3 способами:
1. Валидация по url сайта.
2. Валидация залитого кода или его фрагмента.
3. В браузере пользователя, код вносится в специальную форму.
Если сайт уже опубликован в Интернете, то можно проверить отдельно каждую его страницу. В появившемся окне впишите адрес и нажмите на кнопку «Check» и дождитесь результата. Если ошибки есть, то вы получите сообщение что страница не валидарная и будут показаны все строчки, в которых есть какие-либо погрешности или критические ошибки.
Если сайт еще не опубликован в сети, то сделайте проверку в поле «валидация загруженный файлов». Проверка очень похожа с той, когда сайт есть в сети, разница только в том, что путь к файлу нужно будет обозначить самостоятельно. На css валидаторе http://jigsaw.w3.org/css-validator/, можно проверить css файлы.
Расширения браузеров
Кроме официального сервиса, предоставленного Консорциумом W3C, валидность кода можно проверять при помощи браузеров. У браузера Firefox есть очень простое и удобное расширение, которое называется HTML Validator, ссылка на проверку https://addons.mozilla.org/ru/firefox/addon/html-validator/.
Для браузеров Chrome или Opera, можно воспользоваться плагином Google Chrome RDS bar, предоставлен сервисом recipdonor.com. Помимо валидности, на этом расширении можно проверить индексацию, пузомерки и др.









