
Добавление на сайт карты от Яндекса просто необходимо, если у вас есть свой магазин или офис. В таком случае нужно дать возможность пользователям увидеть адрес или проехать по навигатору. Наглядная карта региона или города позволяет значительно поднять юзабилити, то есть комфортность и удобство использование сайта.
Если говорить о юзабилити, то при возможности данный показатель нужно поднимать и поднимать. На первом месте в сайтостроении стоит удобство использования и комфортность, а именно юзабилити отвечает за эргономичность и полезность отдельной странице и сайта в целом.
Регистрируемся на Яндексе и получаем ключ
Возможность установки карты на сайт возможна при выполнение двух обязательных пунктов – регистрация в системе и получения ключа. Для прохождения регистрации нужно перейти на сайт http://api.yandex.ru/maps/ и там зарегистрироваться, то есть авторизоваться с помощью учетной записи, которая уже существует на Яндексе. Если таковой нет, то предварительно нужно зарегистрироваться (данный процесс занимает несколько минут).
После того, как вход в систему выполнен, нужно сделать несколько простых кликов мыши, чтобы приблизиться к заветному ключу. Для начала нужно найти раздел, который называется «Разработчикам». Там есть ссылка «Получить API-ключ». Кликнув на нее, вы попадете на страницу ввода данных. Нужно ввести только адрес вашего сайта и принять условия соглашения. Если все поля заполнены, то можно нажать на кнопку получения ключа.
Нужный результат предоставляется на последующей странице. Здесь указывается тот самый API-ключ, который также служит уникальным идентификатором. И, как всегда, Яндекс уже составил нужный html-код. Достаточно просто скопировать его в нужное место на сайте, и карта появиться.
Создаем собственную карту

Код, который автоматически предоставляет Яндекс показывает стандартную карту. А как добавить возможности к этой карте, отвечающие потребностям. К таковым нуждам можно отнести, например, указывание на карте расположение магазине и др. Для этого нужно перейти к разделу «Конструктор карт».
Сразу же после нажатия открывается абсолютно простой интерфейс, который понятен каждому. Теперь в поле «Найти место на карте» следует указать расположение офиса или магазина и нажать кнопку поиска.
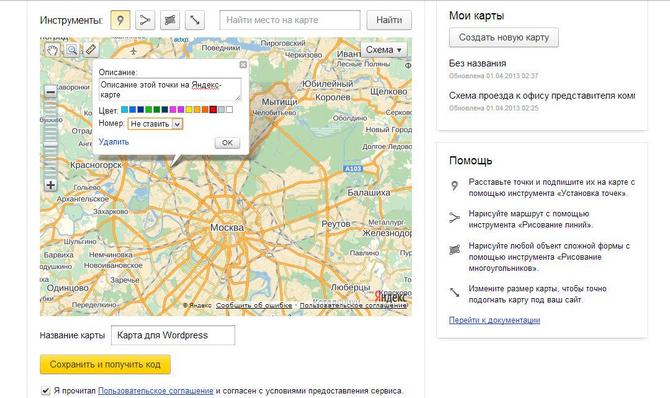
Затем можно выбрать цвет маркера. После ввода названия и выбора цвета нужно нажать кнопку «ОК». Появляется возможность выбора масштаба и типа карты. Есть два типа: интерактивный – пользователь может перемещаться по карте и масштабировать ее, статический – карта предоставляется в неизменном виде.
После нажатия кнопки «Получить код», Яндекс предоставляет готовый скрипт, который можно копировать на сайт. Кроме такой простой функции в конструкторе карт можно указывать схему проезда, выделять нужную область, указывать несколько мест и т.д.
Решение для WordPress
Для добавления карты от Яндекса на сайт, сделанный на движке WordPress, можно использовать официальный плагин, который можно скачать на сайте движка. Название плагина говорит сразу ясно и понятно – Yandex Maps for WordPress.
Если карту на сайт нужно добавит только один раз, то по сути плагин является бесполезным. Так как для добавления карты все равно нужно получать API-ключ. А после получения ключа можно быстро сконструировать нужную карту, чтобы не перегружать сайт плагинами.
Если же сайт предполагает расположение нескольких карт на разных страницах сайта, то тогда лучше использовать плагин. Данный плагин добавляет в админку новую панель, в которой можно заполнять все необходимые данные и параметры. Данное решение значительно сэкономить драгоценное время.